반응형

문제
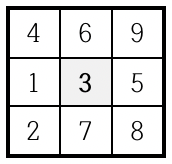
스도쿠는 18세기 스위스 수학자가 만든 '라틴 사각형'이랑 퍼즐에서 유래한 것으로 현재 많은 인기를 누리고 있다. 이 게임은 아래 그림과 같이 가로, 세로 각각 9개씩 총 81개의 작은 칸으로 이루어진 정사각형 판 위에서 이뤄지는데, 게임 시작 전 일부 칸에는 1부터 9까지의 숫자 중 하나가 쓰여 있다.

나머지 빈 칸을 채우는 방식은 다음과 같다.
- 각각의 가로줄과 세로줄에는 1부터 9까지의 숫자가 한 번씩만 나타나야 한다.
- 굵은 선으로 구분되어 있는 3x3 정사각형 안에도 1부터 9까지의 숫자가 한 번씩만 나타나야 한다.
위의 예의 경우, 첫째 줄에는 1을 제외한 나머지 2부터 9까지의 숫자들이 이미 나타나 있으므로 첫째 줄 빈칸에는 1이 들어가야 한다.

또한 위쪽 가운데 위치한 3x3 정사각형의 경우에는 3을 제외한 나머지 숫자들이 이미 쓰여있으므로 가운데 빈 칸에는 3이 들어가야 한다.

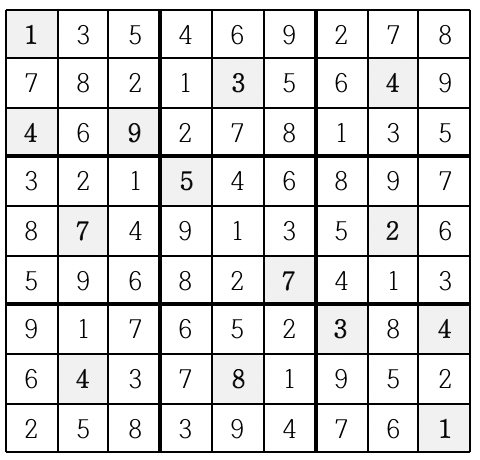
이와 같이 빈 칸을 차례로 채워 가면 다음과 같은 최종 결과를 얻을 수 있다.

게임 시작 전 스도쿠 판에 쓰여 있는 숫자들의 정보가 주어질 때 모든 빈 칸이 채워진 최종 모습을 출력하는 프로그램을 작성하시오.
입력
아홉 줄에 걸쳐 한 줄에 9개씩 게임 시작 전 스도쿠판 각 줄에 쓰여 있는 숫자가 한 칸씩 띄워서 차례로 주어진다. 스도쿠 판의 빈 칸의 경우에는 0이 주어진다. 스도쿠 판을 규칙대로 채울 수 없는 경우의 입력은 주어지지 않는다.
출력
모든 빈 칸이 채워진 스도쿠 판의 최종 모습을 아홉 줄에 걸쳐 한 줄에 9개씩 한 칸씩 띄워서 출력한다.
스도쿠 판을 채우는 방법이 여럿인 경우는 그 중 하나만을 출력한다.
제한
- baekjoon의 백트래킹 알고리즘으로 풀 수 있는 입력만 주어진다. 다음은 그 알고리즘의 수행 시간이다.
- C++14: 80ms
- Java: 292ms
- PyPy3: 1172ms
정답 풀이
const fs = require('fs');
// 백준 제출 할 때 주석 제거
// const readFileSyncAddress = '/dev/stdin';
// VSC 테스트 할 때 주석 제거
const readFileSyncAddress = 'input.txt';
let input = fs.readFileSync(readFileSyncAddress).toString().trim().split('\n');
input = input.map(row => row.split(' ').map(i => Number(i)));
// 문제 풀이
function solution(input) {
const zero = findZeroBoard();
const n = zero.length;
let answer = [];
sudoku(0);
function sudoku(count) {
// 찾아야 하는 수를 다 찾았으면 리턴
if (count === n) {
for(var i = 0; i < 9; i++){
for(var j = 0; j < 9; j++){
answer.push(input[i][j]);
}
console.log(answer.join(' '));
answer = [];
}
process.exit(0); // 스도쿠 하나 완성하면 프로세스 종료
}
let zeroX = zero[count][0];
let zeroY = zero[count][1];
for (let i = 1; i <= input.length; i++) {
if (isPossible(zeroX, zeroY, i)) {
input[zeroX][zeroY] = i;
sudoku(count + 1);
input[zeroX][zeroY] = 0;
}
}
}
function isPossible(x, y, value) {
// 가로 줄 확인
for (let i = 0; i < input.length; i++) {
if (input[x][i] === value) return false;
}
// 세로 줄 확인
for (let i = 0; i < input.length; i++) {
if (input[i][y] === value) return false;
}
// 3 X 3 확인
let threeX = Math.floor(x / 3) * 3;
let threeY = Math.floor(y / 3) * 3;
for (let i = threeX; i < threeX + 3; i++) {
for (let j = threeY; j < threeY + 3; j++) {
if (input[i][j] === value) return false;
}
}
return true;
}
function findZeroBoard() {
const zeros = [];
for (let i = 0; i < input.length; i++) {
for(let j = 0; j < input[0].length; j++) {
if (input[i][j] === 0) zeros.push([i, j]);
}
}
return zeros;
}
return input;
}
// 제출
console.log(solution(input));반응형
'알고리즘 > 백준' 카테고리의 다른 글
| [백준] 14889번: 스타트와 링크 (JavaScript, NodeJS) (0) | 2021.08.11 |
|---|---|
| [백준] 14888번: 연산자 끼워넣기 (JavaScript, NodeJS) (0) | 2021.08.11 |
| [백준] 9663번: N-Queen (JavaScript, NodeJS) (0) | 2021.08.11 |
| [백준] 15652번: N과 M (4) (JavaScript, NodeJS) (0) | 2021.08.10 |
| [백준] 15651번: N과 M (3) (JavaScript, NodeJS) (0) | 2021.08.10 |
![[백준] 2580번: 스도쿠 (JavaScript, NodeJS)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbutaGe%2FbtrbJb5szHY%2F6UA3kDMSYvaIixaIrpXPZk%2Fimg.png)