React/React Clone Coding
[Amazon Clone Coding]리액트로 만드는 아마존 웹사이트 - 1
정현수
2020. 9. 13. 18:54
반응형
이 글은 저 혼자 " Clever Programmer " 채널의 Clone Coding 영상을 보고 혼자 따라해본 글입니다.
Clever Programmer
You can find awesome programming lessons here! Also, expect programming tips and tricks that will take your coding skills to the next level.
www.youtube.com
깃허브 주소
github.com/junghyeonsu/amazon-clone
www.youtube.com/watch?v=_Z6eRoagmz4&list=PL-J2q3Ga50oNQP__onO64kAHX_z0BdLv6&index=3
1. npx create-react-app .
2. firebase 가입 및 프로젝트 생성

firebase global 설치
npm install -g firebase-tools
3. firebase.js 생성



4. src 폴더 정리 및 App.js , App.css 정리
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<h1>Amazon Clone Coding</h1>
</div>
);
}
export default App;

5. Header 컴포넌트 생성
다운로드 한 라이브러리
@material-ui/core
@material-ui/icons
Header.js
import React from 'react'
import './Header.css';
import SearchIcon from "@material-ui/icons/Search";
import ShoppingBasketIcon from "@material-ui/icons/ShoppingBasket";
function Header() {
return (
<div className="header">
<img
className="header__logo"
src='http://pngimg.com/uploads/amazon/amazon_PNG11.png'
/>
<div className="header__search">
<input
className="header__searchInput"
type="text"
/>
<SearchIcon className="header__searchIcon" />
</div>
<div className="header__nav">
<div className="header__option">
<span className="header__optionLineOne">
Hello Guest
</span>
<span className="header__optionLineTwo">
Sign In
</span>
</div>
<div className="header__option">
<span className="header__optionLineOne">
Returns
</span>
<span className="header__optionLineTwo">
Orders
</span>
</div>
<div className="header__option">
<span className="header__optionLineOne">
Your
</span>
<span className="header__optionLineTwo">
Prime
</span>
</div>
<div className="header__optionBasket">
<ShoppingBasketIcon />
<span className="header__optionLineTwo header__basketCount" >
0
</span>
</div>
</div>
</div>
)
}
export default Header
Header.css
.header {
height: 60px;
display: flex;
align-items: center;
background-color: #131921;
position: sticky;
top: 0;
z-index: 100;
}
.header__logo {
width: 100px;
object-fit: contain;
margin: 0 20px;
margin-top: 18px;
}
.header__search {
display: flex;
flex : 1;
align-items: center;
border-radius: 24px;
}
.header__searchIcon {
padding: 5px;
height: 22px !important;
background-color: #cd9042;
}
.header__searchInput {
height: 12px;
padding: 10px;
border: none;
width: 100%;
}
.header__nav {
display: flex;
justify-content: space-evenly;
}
.header__option {
display: flex;
flex-direction: column;
margin-left: 10px;
margin-right: 10px;
color: white;
}
.header__optionLineOne {
font-size: 10px;
}
.header__optionLineTwo {
font-size: 13px;
font-weight: 800;
}
.header__optionBasket {
display: flex;
align-items: center;
color: white;
}
.header__basketCount {
margin-left: 10px;
margin-right: 10px;
}
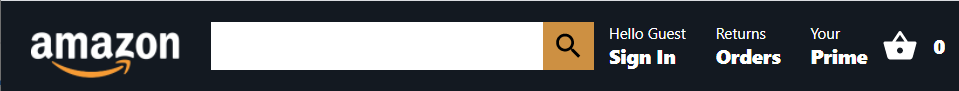
완성본

6. Home & Product 컴포넌트 생성
www.youtube.com/watch?v=pxWe-nlOSY4&list=PL-J2q3Ga50oNQP__onO64kAHX_z0BdLv6&index=5
의 47분까지 진행완료
반응형